
개요
자바스크립트 관련 글입니다.
예
세부 사항
React에서 클래스 컴포넌트를 사용할 때나 vue, javascript를 사용할 때 나는 이것을 사용했다 그러나 현재 다음으로 나는 이것을 사용한 지 오래되었습니다. 사과가 길었지만 드디어 솔직히 잘 모르겠습니다. (자랑인가…?)
저게 뭐에요


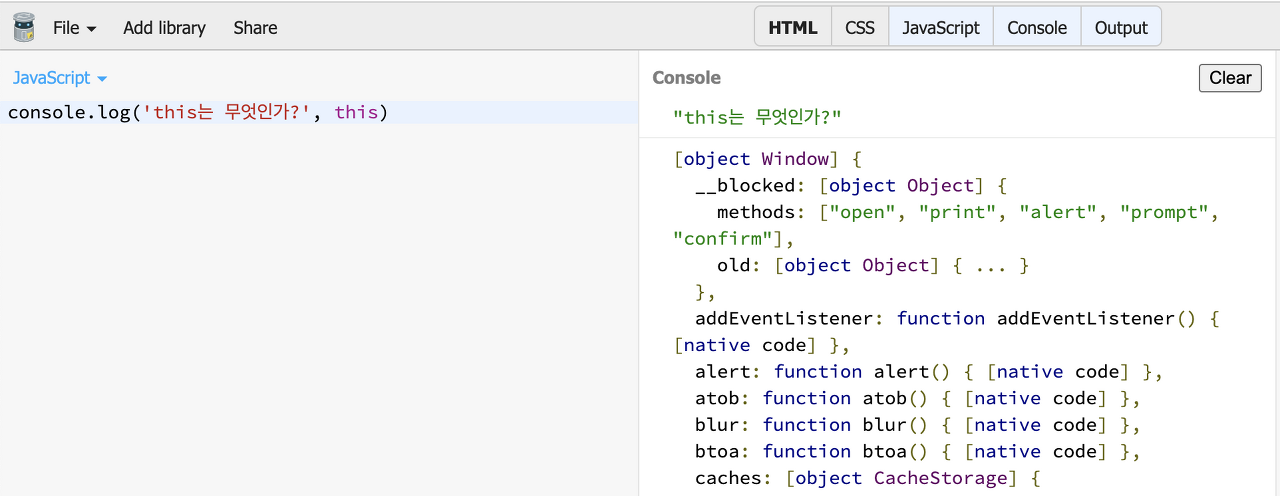
모르면 살피는 경향이다. 주로 자바스크립트 언어 테스트에 사용 RunJS, JS 빈에 한 번 이것을 인쇄해 보았습니다. 위 사진에서 둘다 Window라는 객체를 출력합니다.
창 개체는 무엇입니까?
창문을 영어로 한국어로 하면 창문 보지마. 브라우저 창은 창 개체입니다. 브라우저 관련 개체 브라우저 개체 모델(BOM)에는 여러 개체가 있으며 최상위 개체는 창문 개체입니다.

위의 이미지에서와 같이 브라우저 창에 모든 것이 포함된 창 개체가 표시되고 URL 주소 표시줄은 위치 개체이며 개발자가 작성한 코드가 표시되는 위치는 문서 개체입니다. 그 다음에 그건 위젯을 렌더링하고 있으므로 위젯이 속한 최상위 개체를 렌더링하는 것이 좋습니다.
책에서 잠깐 봤어 이것의 정의는 약간 의미가 있습니다.
- 이것은 자신이 속한 개체 또는 생성할 인스턴스를 가리키는 자체 참조 변수입니다.
- 이를 통해 자신이 속한 개체 또는 생성할 인스턴스의 속성이나 메서드를 참조할 수 있습니다.
생각해보니 사용해본지 좀 되서 맞는지 모르겠는데 vue를 사용해서도 내 컴포넌트에 속한 메소드나 데이터 값을 가져올 때 처리하신 것 같습니다.
이 === 창?
위에서 말했듯이 구성 요소에서 메서드 또는 데이터 값을 얻을 때 vue에서 내가 쓴거 같은데..그건 창 개체에 들어갔습니까?
포스트 초반에 RunJS와 함께 작성자: JS 빈 문제시 창 개체가 렌더링됨에 따라 곧 그것이 창문인지 의문이 생겼습니다.
다시 말해서, 이 === 창이 매번 맞는지 궁금합니다.
Google의 자바스크립트, velog 1차 검색한 결과이 === 창이 항상 맞는 것은 아닙니다. 왜냐하면 이는 동적 바인딩이 되기 때문입니다.
즉, javascript에서 값이 변경될 수 있기 때문에 제이에스 빈, RunJ에서 이것을 출력하면 창이 나왔는데 다른 상황에서 창이 나타나지 않습니다.
창 | 객체 | 정의되지 않음
구글, 벨로그에서 이것에 대한 검색은 친숙한 문서를 많이 찾았습니다. 아마도 이 글을 읽는 당신도 자바스크립트를 사용하고 있을 것입니다. 이것이 동적으로 바인딩되는 경우를 본 적이 있을 것입니다. 아래
1. 전역 문맥에서의 this
2. 함수 내부에서의 this
3. method 안에서의 this
4. event hanlder 안에서의 this
5. 명시적 binding의 this
6. 화살표 함수에서의 this
7. 일반 함수에서의 this
8. 생성자에서의 this
...(더 있지 않을까 싶지만 여기까지 case를 나열하겠습니다...🤯)이것이 동적으로 바인딩된다는 것을 알고 있지만 사례가 실제로 열거됩니까? 나는 당신이 이것을 이해하도록 돕고 싶습니다. 그러나 대부분의 사람들의 게시물에는 사례가 하나씩 나열되어 있습니다. (이게 더 헷갈림… 나만 이상해)
사례가 아닌 결과로 그건 창문, 물체, undefined가 나오면 정리해보자.
창 | 물체
- 함수 컨텍스트 > 일반 함수
- 함수 컨텍스트 > 화살표 함수
- 함수 컨텍스트 > 개체 메서드 > 일반 함수
- 함수 컨텍스트 > 인라인 이벤트
- 함수 컨텍스트 > call(), apply()
- 함수 컨텍스트 > bind()
창문
물체
정의되지 않음
위의 네 가지 범주는 MDN에 설명되어 있습니다. 이것이 동적으로 바인딩되는 경우를 정리했습니다. 정확히 window, object, undefined에 빠지기보다는 window나 특정 object로 반환되는 경우를 꼼꼼히 살펴보는 것이 좋을 것 같습니다.
이 기사에서 각 사례를 자세히 설명하는 것은 이미 어렵습니다. mdn-javascript-다이예시를 자세히 알려드렸으니 참고하시면 좋을 것 같습니다.
졸업 증서
정말이지 자바스크립트는 김춘수와 같다.
