앱 전체에서 다크 모드 지원.
기존 앱의 문제
여러 가지 문제점이 있지만 다크모드 적용 시 어려웠던 원인을 딱 두 가지 꼽자면 다음 두 가지입니다.
1. 색상이 다릅니다.
정의된 색이 없고 발색할 때마다 쓰는 느낌이다.
전. 같은 구분선이지만 색상 코드가 다릅니다.
2. 전체 레이아웃… 자동 레이아웃이 아니라 프레임/크기… 기반…
진짜.. 하 답이 없네
해산 과정
1. 구성 요소를 적용할 때 구성 요소로 만들 수 있는 작업 수행
단추, 레이블 및 텍스트 상자와 같은 기본 요소는 구성 요소 작업 중에 만들어졌습니다.
사용자 지정 보기도 구성 요소로 변환되었습니다. 내비게이션 뷰, 검색창 등
2. 자동 레이아웃 적용
Auto Layout을 적용하면서 해봤습니다.
뷰마다 x, y좌표와 크기를 계산해서 주는데 위치가 이상한게 많았는데,
특히 이미지를 교체할 때 이상한 점이 너무 많았습니다.
Swift로 이동하면 간단한 뷰가 적용되고 Objective-C 코드의 이상한 부분이 빠르게 그려지는 반면 뷰는 자동 레이아웃으로 전체적으로 재배치됩니다.
다크 모드 적용 방법
1. info.plist에서 모양 설정

정보 속성 목록 > 모양 속성은 Light/Dark로 지정할 수 있습니다.
OS 사용자 취향에 따라 라이트/다크 모드를 지원하기 때문에 삭제했습니다.
2. 자산에 색상/이미지 추가

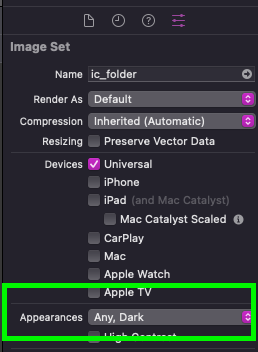
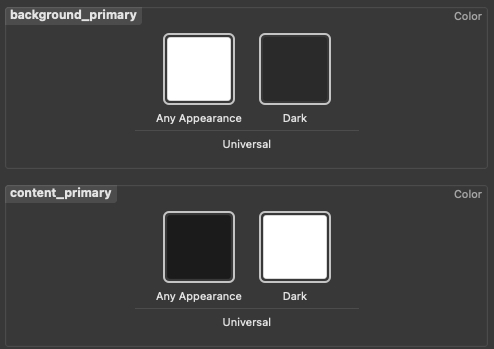
어두운 모드에서 표시할 색상을 지정하려면 Appearance를 Any Appearance에서 Any Appearance, (Light), Dark로 변경합니다.
그리고 코드에서 원하는 이름으로 적용할 수 있습니다!
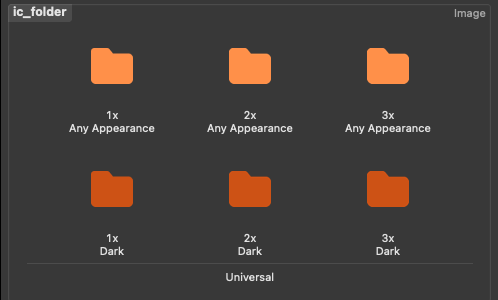
이미지 방법은 동일합니다.




신청 결과
예쁜 앱은 아니었지만 예뻐질 예정입니다.
그것의 일부일뿐입니다. 나는 그것을 잡았다. ㅋㅋㅋ


2~3주 정도 했더니 거의 끝나가네요 ㅠㅠ 정말 끝없이 나옵니다.
그래도 완성하고 나눠주면 뿌듯할 것 같아요!!
![[Oracle DB] SQL - [Oracle DB] SQL -](https://won.icover.kr/wp-content/plugins/contextual-related-posts/default.png)